MT underHat テーマ 006 - レスポ
更新情報
- 2014年4月21日:Ver1.2公開
-
- MT6.0.3にて動作確認済
- PageButeプラグイン3.5.7に対応。(mt:PageNextをmt:PageAfterに)
- XSS対策(参考)
- 2012年1月28日:Ver1.1公開
-
- すべての記事一覧の見せ方を変更。
- 最近のピクチャの大きさを変更。
- 月別アーカイブに前後の月のリンクを追加。
- その他、微調整等。
- 2012年1月27日:Ver1.0公開
-
- 取り敢えずリリースした、MT5.2に対応した久しぶりなちゃんとしたテーマ。
- 現在、このページの記事をせこせこ書いてるので、不足している情報が有りますが、ダウンロードは普通に出来ます。
- 不具合的なのは無いはずですが、微妙に調整やらがしたいので近いうちに1.1をリリースするかと思われます。

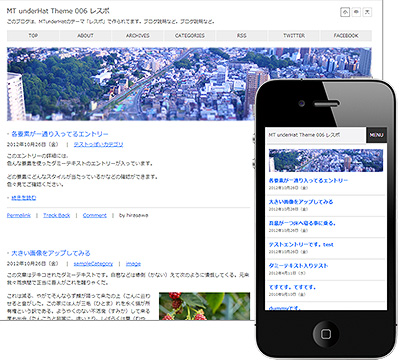
今流行だったり、Googleがお勧めしてるレスポンシブウェブデザイン(以降:RWD)に対応したテーマです。
SONYもRWDを採用していたりして、一時的な流行じゃなく、定番化していくかなー?どうかなー。
サンプルは以下より確認できます。
個人的に、RWDをやってみたかったので習作的なテーマですが、MTだとテンプレートを分けた場合にコメント関係の処理がかなり面倒だったりして、スマホに対応していたカンバスや、過去に制作したブログではコメント対応が出来ていなかったのですが、RWDにする事で、コメント部分も問題なく対応できる等のメリットも有り、わりと良い感じになってるのでは?と思ったりしています。
過去のテーマに無い新機能として、フォントサイズ調整のボタンが付いています。
余談では有りますが、元々はスマホでの最適な文字サイズが分からない点と、スマホの場合は文字サイズだけの変更がPCの様にカンタンに出来なかったりすると思うので、スマホ向けだけに付けようと思ったんですが、別にPCで使えても問題が有るわけじゃないので実装されたと言う感じだったりします。
現状、デザインは白ベースのシンプルな感じにしていますが、出来る限り近いうちに、ちゃんとデザイナーに依頼したデザインでの提供も考えています。
後、重要な点として今回のテーマは、CSSにSassを使っているので、CSSの編集がちょっと面倒な所が御座います。
コーディングやウェブサイト制作を専門でやってる人たちなら、Sassは聞いた事や試したことが有るかも知れませんが、上級者向けな部分は否めないので、CSSの理解度が高くないとSassは敷居が高いと思います。
その為、CSSを編集したい場合は、Sassファイルもテーマの中に含めてはいますが、それらは特に使用せず、普通にMTのインデックステンプレートにあるCSSファイルを編集して頂く形がよろしいかと思います。
通常のカスタマイズでしたら、CSS - メインスタイル(s.css)を編集する形になります。
必要なプラグイン
よりCMS的に、より快適に使うためなどの理由からプラグインを使用して実現している機能がいくつか有りますので事前に以下のプラグインを導入してください。
※各プラグインのバージョンはダウンロードするタイミングによっては違うかもしれません。
必須プラグイン
- PageBute 3.5.7
- 静的ページ用ページ分割プラグインです。アーカイブページなどで使ってます。
上記プラグインは、必須と言っているように、無いと再構築時にエラーが出てしまうので、必ず入れてください。
あったら便利なプラグイン
- Abs2Rel 1.00
- URLの表示をパス指定に変換してくれるプラグインです。多くのテンプレートで abs2rel="1" の指定がされているので入れるだけで機能します。無くてもエラーは出ません。
- UploadDir 0.63
- ファイルの拡張子によってアップロード先のディレクトリを自動的に切り替えるプラグインです。プラグインを入れないでデフォルトのディレクトリのままアップしてしまうと、トップページが有るディレクトリにファイルがどんどん追加されてしまって美しくない上に、管理が煩雑になるのでこのプラグインを入れて、アップロードしたファイルを分かりやすいディレクトリ(サンプルの場合 post_file)等を指定しておくと良い感じです。
テーマの適用
テーマの適用方法は、MT5のドキュメントも参考になるかと思います。
やることは、ダウンロードしたテーマのzipファイルを解凍し、MTをインストールしたディレクトリ内に有る、themes ディレクトリにアップしてテーマを適用させればOKです。
具体的には以下の様な手順になります。
- テーマの入手は、ダウンロードから行ってください。
ダウンロードしたテーマはzip形式にて圧縮されておりますので、適当な解凍ソフトで解凍してください。 - 解凍すると「underHat_theme_006_ver1.x」と言うフォルダが出来ますので、このフォルダごと Movable Typeをインストールしたディレクトリにある「themes」ディレクトリ内にアップロードします。
-
アップロード後、ブログの管理画面の デザイン → テーマ に「MT underHat Theme 006 レスポ 1.x」が追加されているかご確認ください。

- これで 適用 をクリックすると、テーマが適用されます。その後、全再構築をすれば反映されます。
もしくは、ブログの作成のブログテーマのプルダウンから「MT underHat Theme 006 レスポ」を選んで新規作成して下さい。 - 適用は以上です。とっても簡単。
適用したテーマの戻し方
テーマを適用してみたは良いけど、戻したいなぁと言う場合、別のテーマを適用して再構築すれば普通に戻ると思います。
この際、テーマに寄ってはカスタムフィールドを使っているので、不要なカスタムフィールドも削除して下さい(レスポではカスタムフィールドは使っていません)。
基本設定
テーマとして用意した設定に関する説明です。多くの機能がカンバスと同じ感じになっています。
TwitterとFacebookアカウントの設定
デザイン → テンプレート → テンプレートモジュールに「ソーシャル設定」と言うテンプレートが有りますので、このテンプレートの値を変更することで自身のアカウントにする事が可能です。
テンプレート内に説明が記載して有りますが、値を「none」にすれば非表示になります。
ブログ名を画像に変更する方法
アイテム → 新規にてブログ名用の画像をアップロードしてタグ「@logo」を付けて再構築(SSI利用の場合インデックスのみ)。この画像はリサイズされないので大きさにはご注意下さい。
画像ファイルの拡張子は、.jpg、.gif、.png 辺りなら問題なく使えると思います。
アイキャッチ画像を表示する方法
アイテム → 新規にてアイキャッチ用の画像をアップロードしてタグ「@eye」を付けて再構築(SSI利用の場合インデックスのみ)。この画像はリサイズされないので大きさにはご注意下さい。標準だと横幅960pxでピッタリになります。
画像ファイルの拡張子は、.jpg、.gif、.png 辺りなら問題なく使えると思います。
サイドバーの変更について
サイドバーは、ウィジェットによって管理していますので、管理画面のデザイン → ウィジェット → ウィジェットセットからサイドバーのアイテムをクリックすると、並び替えたり消したりする事が出来る画面になるので、自由に変更してから保存、再構築すれば反映されます(SSIを使っている場合はインデックスのみ再構築すればOK!)。
プロフィールなどの変更は、ウィジェットテンプレートを編集してください。
Google Analyticsの設定について
Google Analyticsを設定するには、管理画面のデザイン → テンプレート → インデックステンプレートのJavaScript - ga.js を見てもらえば、それっぽいのが有るので、UA-XXXXX-YY部分を自身のウェブプロパティID(UA番号)に変更して再構築してください。
SSIの利用について
SSIを利用する場合は拡張子が「html」でSSIが動作するかご確認下さい。
動作しない場合は、.htaccess をちょこっといじる必要があります。具体的には下記のような感じです。
AddType text/x-server-parsed-html .shtml .html
拡張子が.shtmlで問題ないなら、その方がサーバ負荷的には良いと思います。(実際どの程度違うのかとかその辺りはあんまり詳しくないので分かりませんが...)
.shtmlでやる場合、全般設定のファイルの拡張子を「shtml」にし、インデックステンプレートのメインページとアーカイブインデックスの出力ファイル名も .html から .shtml に変更してください。
.htaccessの設定が終わったら次に、管理画面の設定 → 全般 → モジュール設定 のサーバーサイドインクルードを「ApacheのSSI」を選択して「変更を保存」した後に再構築することで使用できます。
再構築後、実際の画面を確認して何も変わっていなければ問題なく動作しています。SSIが使えない状態だとCSSがあたっていなかったり、ヘッダーなどが表示されない状態になります。
問題なく動作していれば、ウィジェットからサイドバーの中身を変えてみたりして変更を保存した後に、インデックスのみ再構築すれば全ページに変更が適用されたり、ウェブページからページを追加したり削除した場合は、全再構築を行わずとも全ページのヘッダーとフッターにウェブページでの修正が反映されるのが確認できます。
これで、新規エントリーした際に、古いエントリーのサイドバーも常に最新になるため、ページによってサイドバーの情報が変わってしまうような事態を避けることが出来るようになり、全再構築を掛ける必要も無くなるので人間的にもサーバ的にもかなり負担が減らせます。
かなりオススメなのでぜひ一度使ってみてください。SSIはMT動くサーバならまず使えます。
ダウンロード
テーマのダウンロードをする前に、必ずライセンス・免責事項をご確認いただき、同意の上ご利用ください。