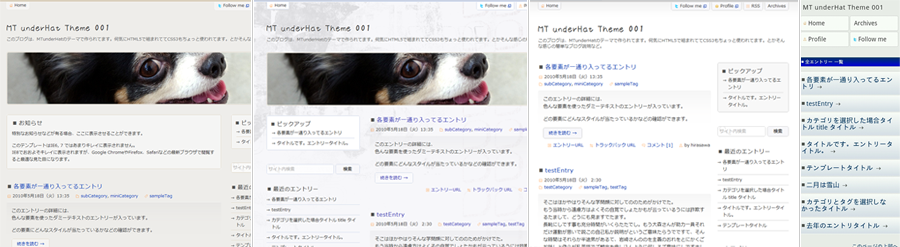
MT underHat テーマ 001 - チワーマ

記念すべき初代テーマです。チワワの写真は「無料写真素材 輪」よりお借りしました。
 右記のQRコードをスマートフォンで読み取る事でサンプルサイトが確認できます。
右記のQRコードをスマートフォンで読み取る事でサンプルサイトが確認できます。
ちなみに、横幅でスタイルを切り替えているので、横向きにして横幅が480px以上になった状態でページ遷移や更新をするとPCと同じスタイルが適用されます。
スマートフォン対応具合としては、同一テンプレートにて対応しているため、不要な要素は有る程度非表示にし、主要なリンクなどを大きくすることで可読性や操作性を良くしています。
このテーマの最大の特長は、ウェブページから項目を設定するだけでカスタマイズできる点です。
むろん、テンプレートの編集やCSSの編集などを行う必要はありません。
また、多くの項目が全再構築を必要としないので気軽に変更可能です。
このカスタマイズ機能を実装するにあたり、カスタムフィールドをかなり使っています。
あまり被るようなものは無いかと思いますが、運営中のブログに適用させる場合はこの点もご留意ください。
デザインに関しては、落ち着いた感じでシンプルに仕上げていますが、背景画像を追加したり色を変更することでがらっと雰囲気を変えることも可能です。
スクリーンショットの「ウェブページでの設定画面を拡大する」で確認できる設定は下記よりおおよそシミュレートする事が出来ますのでご確認ください。
軽く内部的な(技術的な?)お話をすると、シミュレートではbody要素にクラスを追加して適用されるCSSを変えて確認できるようにしていますが、この方法だと色んな設定をした場合にbody要素のクラスがすごい事になってしまうのと、全再構築が必要になってしまうので、実際のテーマではテンプレートに専用のCSSを用意しそれを変更することで切り替えています。
必要なプラグイン
よりCMS的に、より快適に使うためなどの理由からプラグインを使用して実現している機能がいくつか有りますので事前に以下のプラグインを導入してください。
各プラグインのバージョンはダウンロードするタイミングによっては違うかもしれません。
必須プラグイン
- Sort Categories And Folders 1.10
- カテゴリとフォルダを好きな順序に並べ替えることができるプラグインです。
- PageBute 3.4.3
- 静的ページ用ページ分割プラグインです。アーカイブページなどで使ってます。
- CSVList 1.00
- CSVデータを整形して表示するプラグインです。リンク集やフッターのMy Links で使っています。
上記プラグインは、必須と言っているように、無いと再構築時にエラーが出てしまうので、必ず入れてください。
あったら便利なプラグイン
- Abs2Rel 1.00
- URLの表示をパス指定に変換してくれるプラグインです。全テンプレートで abs2rel="1" の指定がされているので入れるだけで機能します。無くてもエラーは出ません。
- TaggingHelper
- 過去に使われたタグを候補として表示し、選択することでタグを指定できるプラグインです。MT5で動作するのでタグを使う場合、入れておくと便利です。
- InvalidateCodeMirror 0.01
- テンプレート編集画面のコードミラーを無効にしてくれます。テンプレートを編集する場合は入れた方が楽かも?
- UploadDir 0.62
- ファイルの拡張子によってアップロード先のディレクトリを自動的に切り替えるプラグインです。
テーマの適用方法
テーマの適用方法は、MT5のドキュメントも参考になるかと思います。
やることは、themes ディレクトリにアップしてテーマを適用させるだけですが、テーマは適用ボタンを押すと何のアラートも無しに適用されてしまうので、運営中のブログにテーマを適用させる場合は元に戻せるようにバックアップを取るなり事前に対処してください。
テーマの適用は全て自己責任にてお願いします。
- テーマの入手は、ページ下の方のダウンロードから行ってください。
ダウンロードしたテーマはzip形式にて圧縮されておりますので、適当な解凍ソフトで解凍してください。 - 解凍すると「underHat_theme_first_ver1.xx」と言うフォルダが出来ますので、このフォルダごと Movable Typeをインストールしたディレクトリにある「themes」ディレクトリ内にアップロードします。
-
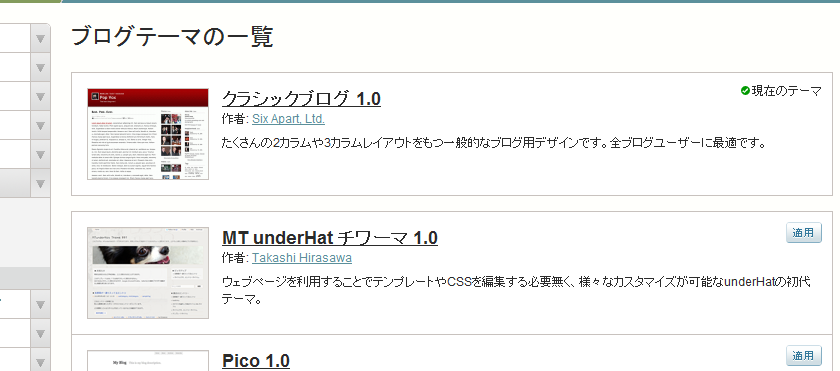
アップロード後、ブログの管理画面の デザイン → テーマ に「MT underHat チワーマ 1.0」が追加されているかご確認ください。

- これで 適用 をクリックすると、テーマが適用されます。
確認的なアラートが出ないので、今表示しているブログに適用させて問題無いかを必ず確認してから 適用 をクリックしてください。 - 適用は以上ですが、その後にちょっと設定が必要なので再構築はせずにお願いします。
適用したテーマの戻し方
チワーマを適用してみたは良いけど、戻したいなぁと言う場合次の項目を修正してもらえれば問題無く戻せます。
なお、戻す前のテーマが存在しないと戻すのは困難ですので、カスタマイズしているテンプレートからチワーマ(に限った事では有りませんが)を適用していて戻す場合には注意が必要です。
- 追加されたカスタムフィールドをすべて削除
- 追加されたフォルダをすべて削除
- 追加されたウェブページをすべて削除
- 戻したいテーマ、変更したいテーマを 適用 して再構築することで戻ります。
初期設定
テーマを適用したら、いくつかご確認頂きたい項目と初期設定をする必要が有ります。
-
カスタムフィールド → 一覧 にカスタムフィールドが追加されているか確認してください。特にエラーが発生していなければ20個くらいのフィールドが確認できます。

-
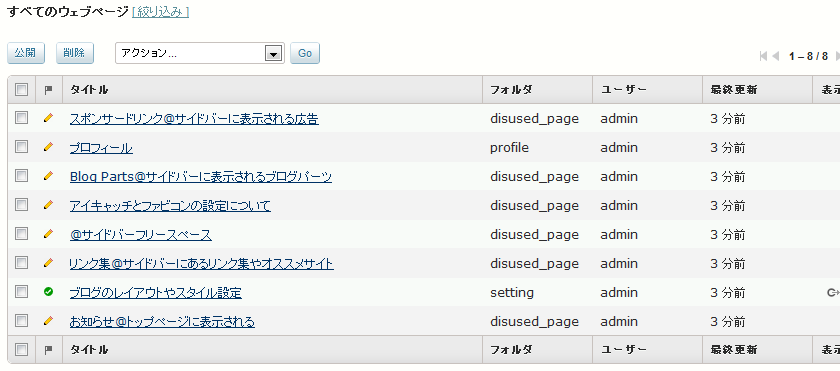
ウェブページ → 一覧 にウェブページが8件有るかご確認ください。そのうち更新状態が公開中になっているウェブページは1件だけになります。

-
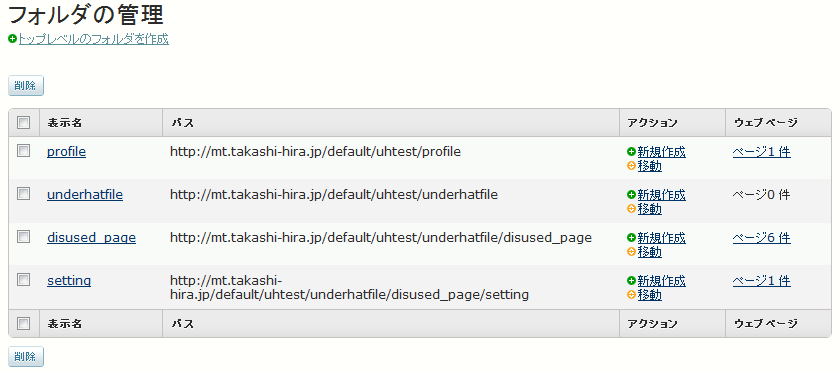
ウェブページ → フォルダ にフォルダが4つ有るかご確認ください。
CSS、JS、imgなどのファイルは全て「underhatfile」に入っています。「disused_page」はページとしてはいらないウェブページ置き場で条件分岐とかにも使っているディレクトリ名になるので変えたりしないようにして下さい。
-
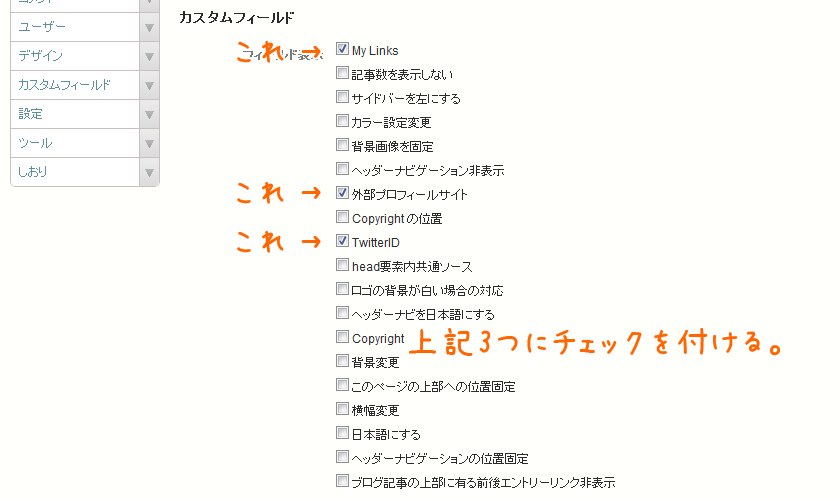
フォルダの一覧から profile を選び フォルダの編集画面へ移動します。そこで、My Links、外部プロフィールサイト、TwitterIDにチェックを付けて「変更を保存」ボタンをクリックします。(キャプチャの位置と並びが違う可能性もあるかもです)

- 同様の手順で、フォルダ一覧から setting を選びフォルダの編集画面へ移動します。そしたら、先ほどのprofileではチェックを付けなかったフィールド全てにチェックを付けて「変更を保存」ボタンをクリックします。
-
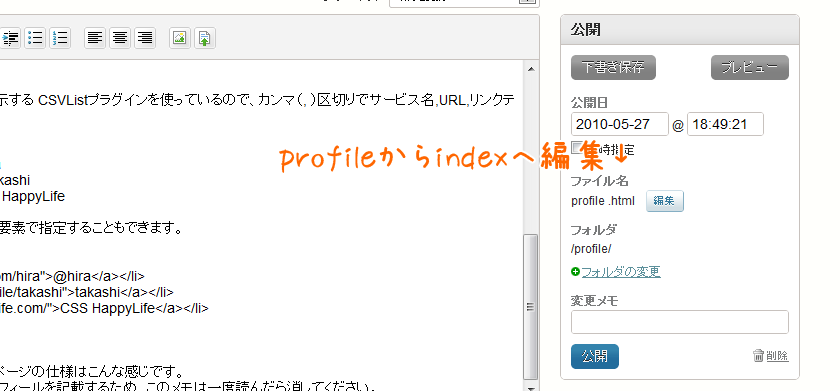
続いて、ウェブページ → 一覧 から プロフィール を選びます。すると本文にメモ書きが有るので読んでやってください。
おそらくですが、先ほど設定したフィールドに関係なく全部のフィールドが表示されちゃっていると思うので、右の「+ フォルダの変更」より適当なフォルダを一度選択し、その後 profile を選びなおす事でちゃんと表示されると思います。
ついでにファイル名も profile から index に直しておくと良いです。(このあたりはMTの仕様と言うかバグみたいです...ホントはカスタムフィールドとフォルダのチェックもこっちで設定できればいいのに そもそもその機能が付いてないと言われました。うぅ)

-
profileのファイル名まで設定したら、再構築をしていただいても大丈夫です。
以下のような感じで空っぽなページが出来上がるかと。
プロフィールの必須設定の項目は特に無いので、プロフィールが不要なら、本文を空にして(メモ書きも削除) 外部プロフィールサイト にURLを入力するとフッターにプロフィール関係は一切表示されず、ヘッダーナビに入力したURLへリンクします。
このあたりの条件分岐的なお話を簡単にしておくと、
本文が有る場合、フッターにプロフィールが表示されます。さらに 続き に入力が有れば 詳細ページにリンクされますが、外部プロフィールサイト に入力が有る場合 詳細ページにはリンクせず、入力したURLへのリンクが優先されます。
・・・と、こんな説明よりテキトーにいじって試してもらうのが一番分かりやすいかと思います>< -
ウェブページの「ブログのレイアウトやスタイル設定」から色々変更できるんですが、エントリーが一件も無い状態で設定してもよくわかんないので、ダミーエントリーを適当にしてから確認すると以下のような感じになると思います。

-
エントリーも特に問題無いようであれば、ウェブページの「ブログのレイアウトやスタイル設定」から色々変更して試していただければと思います。基本的にテンプレートを編集しないので、ぶっ壊れるような事はまず有りません。
この際、カスタムフィールドの並びがアレな場合、右上にある「表示オプション」から並び替えてください。(この辺りもちゃんとテーマに含めれれば良いんだけどなぁ・・)これで、一通りの設定は完了です。
一先ず無事設置完了と言う事で、お疲れ様です。
機能説明
色んな機能が有りますが、必要そうなのだけ取り急ぎ。
余裕を見て全機能の説明を付けれればと思っております。
トップのエントリー表示件数
設定 → 投稿 の表示される記事数が反映されるようになっていますので、この部分の数値を変更してください。
ブログ名を画像にする
アイテム → 新規 より画像をアップロードし、アップロード後に画像にタグ「logo」を付けて保存します。後は、再構築すれば反映されます。
ロゴの背景色が白くて浮いてしまう場合、ウェブページの「ブログのレイアウトやスタイル設定」にある、「ロゴの背景が白い場合の対応」にチェックを付ける事でごまかせると思います。
アイキャッチの表示方法
ウェブページの「アイキャッチとファビコンの設定について」にも書いてありますが、
アイテム → 新規 より画像をアップロードし、アップロード後に画像にタグ「eye」を付けて保存します。後は、再構築(インデックスのみでOK)すれば反映されます。
ファビコンの変更
ファビコンはデフォルトのファビコンを上書きする形か、アイキャッチと同様にアイテム → 新規 から画像をアップロードしタグ「favicon」を付けて保存後、再構築することでデフォルトのパスからアップロードしたファビコンのパスに変わります。
上書きの場合は、/underhatfile/img/share/ に favicon.png が有るのでソレを上書きしてください。
サイドバーの並び替え
サイドバーの並び替えは、デザイン → ウィジェットより行います。
3つのウィジェットセットが用意されており、【サイドバー】アーカイブ には【アーカイブ】から始まるウィジェットテンプレートのみを利用してください。
アーカイブを真ん中として上下でウィジェットセットが分かれてますので、好きなエリアに【サイドバー】から始まるウィジェットテンプレートを入れドラッグ&ドロップなどで任意の順番にして、変更を保存 したら再構築することで変更が反映されます。
PickupEntryについて
PickupEntryはブログ記事唯一のカスタムフィールドなので、設定 → 投稿 の記事フィールドから PickupEntry にチェックを付けてください。
標準では、チェックを付けたエントリーから5件が表示されます。
件数を変更する場合は、ウィジェットテンプレートの【サイドバー】ピックアップ の limitの値を変えてください。
Monthly Archivesの並び
6ヶ月分エントリーが有ると2カラムになります。それまでは普通に1カラムです。
言語に関して
ウェブページの「ブログのレイアウトやスタイル設定」から変更できる項目で、日本語にする関係が有りますがこれらは部分的に英語の方がかっこいいけど、全部英語だとなんか分かんない みたいなのを解消するために付けた半分お遊び機能です。
お遊びのはずが作ってるうちに設定できる項目が結構増え、好みも分かれるかと思うので、この部分を変更するには、デザイン → テンプレートのテンプレートモジュールにある「言語設定」から色々変更できます。
多少ごちゃついてますが、行毎に設定されており、基本的には 左が日本語にチェックが有る場合に表示され、チェックが無いと右のが表示されますので適当に変更することで調整可能です。(不安な場合バックアップを取っておいてください。まぁ template_129.mtml に元が入ってますが。)
日付に関しては、言語設定ではなくテンプレートモジュール「エントリーリスト」の一番最初の部分で定義しています。
トラックバックは「トラックバック」でコメントの日付は「コメント詳細」のmt:SetVars 部分で定義してます。
個別ページにある関連エントリー
同一タグが付けられたエントリーが表示されます。そのページのエントリーは省いているので、2つ以上同一のタグが付いたエントリーが必要です。タグが複数指定されている場合は、一つでも一致すれば表示されます。
フォルダ「disused_page」
これは、ウェブページのテンプレートが有るけど、ウェブページ自体が必要なのは一部で(この場合プロフィール)他のウェブページは、ページの生成は不要。といった場合にhtmlファイル自体を生成しない方法が浮かばなかったので、フォルダに disused_page が指定されている場合そのファイルは disused Page とだけ書かれたファイルを生成してごまかしてます。
ダウンロード
テーマのダウンロードをする前に、必ずライセンス・免責事項をご確認いただき、同意の上ご利用ください。