MT underHat テーマ 002 - カンバス

更新情報
- 2012年1月29日:Ver2.3公開 - バグ修正など
-
- コメント部分の認証設定に寄ってレイアウトが崩れる問題を修正
- スマホ用の個別ページにて、2枚目以降の画像が縦長になってしまう問題の修正
- スマホ用のフリック(スワイプ)で前後記事の移動等が可能だった機能の廃止
- 2011年11月06日:Ver2.2公開 - MT5.1対応版
-
- 5.1xからカテゴリの並び替えがデフォルト機能で可能になった為、Sort Categories And Foldersプラグインに依存しないように変更。
- 2010年9月27日:Ver2.1公開 - スマートフォン対応しました!
-
- スマートフォンに最適化されたテンプレートの追加。
- iPhone 4 などの Retina Display にも対応!
フリック(スワイプ)で、前後記事の移動が可能。Ver2.3から廃止- PC用トップページは、スマートフォンからアクセスがあると専用ページへ誘導用のアラートが表示。
- スマートフォンページ用の設定がいくつか可能。(設定方法は、基本設定より)
- 一部PC用テンプレートの修正。
- 2010年9月16日:Ver1.4公開 ~ 主に機能追加
-
- サイドバーに「最近のピクチャ」追加
- それに伴い、CSSファイルの修正(全てのスキンファイルのCSSも修正済)
- デフォルトテーマのCSSを微調整
- ブログ名を画像に出来るように(設定方法は、基本設定より)
- 「↑このページの上部へ」が、少しスクロールすると にゅって出るように変更(share.js に追記)
- 2010年9月10日:Ver1.0から1.3にアップ!かなり変わってます ><
-
- 一部section要素の消し忘れがあったので、修正・・・すみません。
- サイドバーをウィジェット化しました。
- サイドバーはウィジェットからコンテンツをD&Dして、並び替えたり、足したり減らしたりできます。
- SSIが強制だったのをMTの設定から選べるようになりました。
- SSIを使用する場合は、左メニューの設定 → 全般 → モジュール設定 のサーバーサイドインクルードを「ApacheのSSI」を選択して「変更を保存」した後に再構築することで使用できます。
- SSIを利用すると、サイドバーやヘッダー、フッターなどが共通化されるので全再構築をかなり減らせます。
- Google Analyticsの設定方法を追加。(設定方法は、基本設定より)
- CSSファイルを修正、デザイン調整など

二代目テーマです。
カンバスってテーマ名にしたのは、このテーマをベースとして自由にカスタマイズして欲しい!って気持ちがあったのでこんなテーマ名にしてみました。
デフォルトのデザインはあまり気にせず、好きなようにいじって自分なりのブログを作ってもらえると嬉しいです。
とは言え、スキンもボチボチ揃ってきているので、お好みのスキンを選んで簡単にデザインチェンジも出来ます!
今回のテーマは自由度がかなり上がってる代わりに、意図したようにいじるにはある程度MTに慣れていたり、CSS、HTMLの知識もそれなりに必要とします。
と言っても、MTをいじる人で全くの初心者って人の方が少ないような気がするので、MTのユーザー層を考えたらこういうテーマのがいじりやすいと思います。
初代テーマのようにボタン一つで簡単にレイアウト変更やデザイン変更は出来ませんが、CSSファイルやテンプレートを直接編集していじるには、とてもいい感じになるように目指してます。
今回、SSIによるインクルードが出来るようにしているので、設定から変更すれば都度再構築が不要になりかなり更新が楽になります。
必要なプラグイン
よりCMS的に、より快適に使うためなどの理由からプラグインを使用して実現している機能がいくつか有りますので事前に以下のプラグインを導入してください。
各プラグインのバージョンはダウンロードするタイミングによっては違うかもしれません。
必須プラグイン
- Sort Categories And Folders 1.11
- (Ver2.2から不要)カテゴリとフォルダを好きな順序に並べ替えることができるプラグインです。
- PageBute 3.5.0
- 静的ページ用ページ分割プラグインです。アーカイブページなどで使ってます。
上記プラグインは、必須と言っているように、無いと再構築時にエラーが出てしまうので、必ず入れてください。
あったら便利なプラグイン
- Abs2Rel 1.00
- URLの表示をパス指定に変換してくれるプラグインです。全テンプレートで abs2rel="1" の指定がされているので入れるだけで機能します。無くてもエラーは出ません。
- TaggingHelper
- 過去に使われたタグを候補として表示し、選択することでタグを指定できるプラグインです。MT5で動作するのでタグを使う場合、入れておくと便利です。
- InvalidateCodeMirror 0.01
- テンプレート編集画面のコードミラーを無効にしてくれます。テンプレートを編集する場合は入れた方が楽かも?
- UploadDir 0.62
- ファイルの拡張子によってアップロード先のディレクトリを自動的に切り替えるプラグインです。
テーマの適用
テーマの適用方法は、MT5のドキュメントも参考になるかと思います。
やることは、themes ディレクトリにアップしてテーマを適用させるだけです。
- テーマの入手は、ダウンロードから行ってください。
ダウンロードしたテーマはzip形式にて圧縮されておりますので、適当な解凍ソフトで解凍してください。 - 解凍すると「underHat_theme_002_ver1.x」と言うフォルダが出来ますので、このフォルダごと Movable Typeをインストールしたディレクトリにある「themes」ディレクトリ内にアップロードします。
-
アップロード後、ブログの管理画面の デザイン → テーマ に「MT underHat Theme 002 カンバス 1.x」が追加されているかご確認ください。

- これで 適用 をクリックすると、テーマが適用されます。
もしくは、ブログの作成のブログテーマのプルダウンから「MT underHat Theme 002 カンバス」を選んで新規作成すれば良いと思います。 - 適用は以上です。とっても簡単。
適用したテーマの戻し方
カンバスを適用してみたは良いけど、戻したいなぁと言う場合、別のテーマを適用すれば普通に戻ると思います。
基本設定
テーマとして用意した設定に関する説明です。
ブログ名を画像に変更する方法
アイテム → 新規にてブログ名用の画像をアップロードしてタグ「@logo」を付けて再構築(SSI利用の場合インデックスのみ)。この画像はリサイズされないのでサイズにはご注意下さい。.jpg、.gif、.png 辺りなら問題なく使えると思います。
サイドバーの変更について
サイドバーは、ウィジェットによって管理していますので、管理画面のデザイン → ウィジェット → ウィジェットセットからサイドバーのアイテムをクリックすると、並び替えたり消したりする事が出来る画面になるので、自由に変更してから保存、再構築すれば反映されます(SSIを使っている場合はインデックスのみ再構築すればOK!)。
プロフィールなどの変更は、ウィジェットテンプレートを編集してください。
Google Analyticsの設定について
Google Analyticsを設定するには、管理画面のデザイン → テンプレート → インデックステンプレートのJavaScript - ga.js を見てもらえば、それっぽいのが有るので、UA-XXXXX-YY部分を自身のウェブプロパティID(UA番号)に変更して再構築してください。
SSIの利用について
SSIを利用する場合は拡張子が「html」でSSIが動作するかご確認下さい。
動作しない場合は、.htaccess をちょこっといじる必要があります。具体的には下記のような感じです。
AddType text/x-server-parsed-html .shtml .html
拡張子が.shtmlで問題ないなら、その方がサーバ負荷的には良いと思います。(実際どの程度違うのかとかその辺りはあんまり詳しくないので分かりませんが...)
.shtmlでやる場合、全般設定のファイルの拡張子を「shtml」にし、インデックステンプレートのメインページとアーカイブインデックスの出力ファイル名も .html から .shtml に変更してください。
.htaccessの設定が終わったら次に、管理画面の設定 → 全般 → モジュール設定 のサーバーサイドインクルードを「ApacheのSSI」を選択して「変更を保存」した後に再構築することで使用できます。
再構築後、実際の画面を確認して何も変わっていなければ問題なく動作しています。SSIが使えない状態だとCSSがあたっていなかったり、ヘッダーなどが表示されない状態になります。
問題なく動作していれば、ウィジェットからサイドバーの中身を変えてみたりして変更を保存した後に、インデックスのみ再構築すれば全ページに変更が適用されたり、ウェブページからページを追加したり削除した場合は、全再構築を行わずとも全ページのヘッダーとフッターにウェブページでの修正が反映されるのが確認できます。
これで、新規エントリーした際に、古いエントリーのサイドバーも常に最新になるため、ページによってサイドバーの情報が変わってしまうような事態を避けることが出来るようになり、全再構築を掛ける必要も無くなるので人間的にもサーバ的にもかなり負担が減らせます。
かなりオススメなのでぜひ一度使ってみてください。SSIはMT動くサーバならまず使えます。
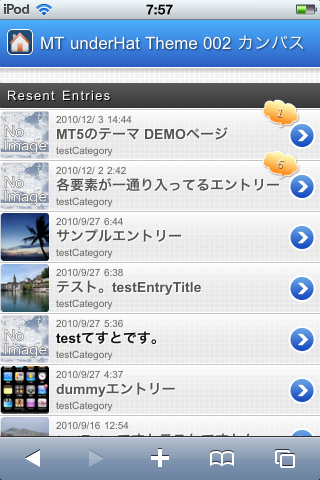
スマートフォン向けページに関して
Ver2.1からスマートフォンに対応しています。
トップページにスマートフォンでアクセスするか、/i にアクセスすると専用のページになります。
専用ページのディレクトリを変更したい場合、直接テンプレートを変更することになりますが、かなりの箇所の修正が必要なので行う場合はご注意ください。
表示確認は、古めのTouchとRetina Display搭載のTouch、及びXperiaにて確認しています。最適な表示は、iPhone 4 などのRetina Display搭載モデルになります。
スマートフォン用の設定
デザイン → テンプレート → テンプレートモジュールの「SmartPhoneSetting」より、次の設定が可能です。
エントリー一覧のNo Image の有無
トップページや各アーカイブページに表示される画像が無い場合に代替としてNo Image を表示するかしないが選択できます。
title要素の最後に付く文字
デフォルトだと、ブログ名の後に for Smart Phone がタイトルに付きます。この部分を任意に変更可能です。
ページ送りの種類
デフォルトは、クリックするとそのページ内で次のエントリーを表示しますが、設定を変更することで 1 2 3 ... 次 などのページ送りに変更可能です。
copyright
footerのcopyrightを自由に変更できます。
カスタマイズ
カスタマイズはすべて、テンプレートやファイルを直接編集する感じで行ないます。
また、ボクの方でいくつかスキンを作成しているので、好みのスキンをダウンロードしてデザインを変更することも可能です。
もちろん、変更したスキンをベースに自由にカスタマイズして頂いて問題有りません。
オリジナルスキン(CSSファイル)の作成
ローカルで確認できるファイル一式を作成しました。
「local.zip(74KB)」をダウンロードして、適当な場所に解凍したらlocalフォルダに有る任意のhtmlファイルを開いてください。
そのままブラウザで開けば、デフォルトのデザインが確認出来ます。
CSSフォルダ内に、default.css、module.css、style.css が入ってます。 default.css は基本的には変更しないファイルなので、デザインを変更するには、style.cssかmodule.css を編集してください。
編集したCSSファイルを、ブログを設置したディレクトリのcssディレクトリにアップロードして上書きすれば適用されます。
CSSの修正に関して
MTのテンプレートには表示されないので、FTPクライアントでDLして修正 → アップロードになります。
CSSファイルは、ブログを作成したディレクトリに「css」ディレクトリが有りますので、その中の「style.css」が一番メインで変更するファイルかと思います。module.cssはヘッダーとフッターの指定をしています。
- ワンポイント!
-
MTのテーマはインストールする時には、MTをインストールしたディレクトリにあるthemesディレクトリにアップロードしますが、テーマを適用すると、CSSファイルなどはthemesディレクトリを参照せずに元のテーマのディレクトリ構成と同じになるので、ブログを設置したディレクトリ内に該当ファイルが有ります。
WPだと「/wp-content/themes/themeName/style.css」みたいになると思いますが、MTは「/blogPath/css/style.css」って感じになります。
この構成を確認するには、ダウンロードしたテーマのblog_staticフォルダを見ればどういう構成になっているか確認できます。
.incに関して
Ver1.3から incディレクトリは生成されませんが、SSIを利用する場合MTが自動的にincludes_cと言うディレクトリを生成します。
各ページ共通のヘッダーやフッター、サイドバーはブログを作成したディレクトリの「inc」ディレクトリに生成されます。
この中で「html_head.inc」は、ファイルまでのパスが分かれば特に都度再構築される必要が無いので、パスだけあってれば、公開設定を変更したりMTから管理する必要は特に有りません。
ヘッダーのグローバルナビみたいな部分
ここは、標準だとHome、Archives、RSSが表示されています。フッターも同様。
ウェブページを追加すると、ココにも追加されていきます。不要な場合はテンプレートからごっそり削除なりコメントアウトなりでお願いします。
スキン
スキンファイルです。
ダウンロードして解凍したら、ブログを設置したディレクトリ(全般設定 → 公開パス の ブログURL)内にある該当ファイル(基本的にはcssとimg)を上書きしてもらえばOK。
DEMOページは、オリジナルスキン作成用の local.zip に含まれてるのをベースにつくっているので、実際のテーマとは若干異なっていたり、リンクが切れています。ご了承下さい。
最新エントリー部分の、各ページへのリンク: に有るリンクから各ページの表示が確認できます。
ダウンロード
テーマのダウンロードをする前に、必ずライセンス・免責事項をご確認いただき、同意の上ご利用ください。